Difference between revisions of "Digital Zoom, Pan and Tilt using Gstreamer Daemon"
Dbenavides (talk | contribs) |
Dbenavides (talk | contribs) |
||
| Line 16: | Line 16: | ||
To start we need a pipeline, in this example it will be a livepreview pipeline so that you can see the changes rigth away. This will going to be aour pipieline: | To start we need a pipeline, in this example it will be a livepreview pipeline so that you can see the changes rigth away. This will going to be aour pipieline: | ||
| − | <pre>v4l2src input-src=camera chain-ipipe=true always-copy=false name=src crop-area=0,0@640,480 ! capsfilter caps=video/x-raw-yuv,width= | + | <pre>v4l2src input-src=camera chain-ipipe=true always-copy=false name=src crop-area=0,0@640,480 ! capsfilter caps=video/x-raw-yuv,width=1280,height=720 ! dmaiaccel ! TIDmaiVideoSink enable-last-buffer=false videoStd=720P_60 videoOutput=DVI |
</pre> | </pre> | ||
First of all please notice on the v4l2src element the "name" property, this will be important later to distinguish v4l2src from the other pipeline elements<br> | First of all please notice on the v4l2src element the "name" property, this will be important later to distinguish v4l2src from the other pipeline elements<br> | ||
| Line 27: | Line 27: | ||
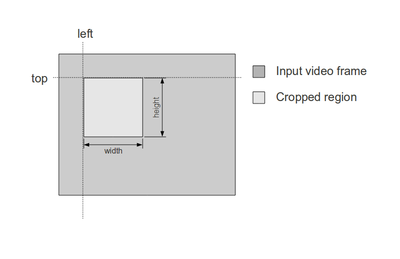
Please look at the following picture to see the meaning of crop-area and each of the values it accept: | Please look at the following picture to see the meaning of crop-area and each of the values it accept: | ||
| − | [[Image:Crop feature 01.png|thumb|center|400px]]As you can see in the image, we will be taking only a section of the original image. After this the image will be resized.<br> | + | [[Image:Crop feature 01.png|thumb|center|400px|Crop feature 01.png]]As you can see in the image, we will be taking only a section of the original image. After this the image will be resized.<br> |
| − | + | Lets start, first boot your board, and disable the on screen image like this:<br> | |
<pre>fbset -disable | <pre>fbset -disable | ||
</pre> | </pre> | ||
| Line 39: | Line 39: | ||
</pre> | </pre> | ||
Now gstd will be running on the background and listening to dbus methods calls. Lets use gst-client to tell gstd to create the pipeline for video preview:<br> | Now gstd will be running on the background and listening to dbus methods calls. Lets use gst-client to tell gstd to create the pipeline for video preview:<br> | ||
| − | <pre>/ # gst-client create "v4l2src input-src=camera chain-ipipe=true always-copy=false name=src crop-area=0,0@640,480 ! capsfilter caps=video/x-raw-yuv,width= | + | <pre>/ # gst-client create "v4l2src input-src=camera chain-ipipe=true always-copy=false name=src crop-area=0,0@640,480 ! capsfilter caps=video/x-raw-yuv,width=1280,height=720 ! dmaiaccel ! TIDmaiVideoSink enable-last-buffer=false videoStd=720P_60 videoOutput=DVI" |
Parse single command interactive: | Parse single command interactive: | ||
Pipeline path created: /com/ridgerun/gstreamer/gstd/pipe0 | Pipeline path created: /com/ridgerun/gstreamer/gstd/pipe0 | ||
| Line 57: | Line 57: | ||
== Digital Zoom<br> == | == Digital Zoom<br> == | ||
| − | Now you have the preview pipeline in the playing state. Please notice that the crop-area is | + | Now you have the preview pipeline in the playing state. Please notice that the crop-area is smaller than size in the capsfilter, this will be used later for digital pan and tilt.<br> |
| − | To do a digital zoom, we will need to set the crop-area | + | To do a digital zoom, we will need to set the width and height of the crop-area from v4l22src element. Gstreamer Daemon is capable of changing an element property even when the pipeline is running. If you run the help command of gst-client for set it will show something like this:<br> |
<pre>/ # gst-client help set | <pre>/ # gst-client help set | ||
Parse single command interactive: | Parse single command interactive: | ||
| Line 68: | Line 68: | ||
/ # | / # | ||
</pre> | </pre> | ||
| − | Ok now that we know how to set an element property let's start zooming this image, type this:<br> | + | Ok now that we know how to set an element property let's start zooming this image, type this:<br> |
| + | <pre>gst-client -p 0 set src crop-area string 0,0@320x240 | ||
| + | </pre> | ||
| + | Now you should see how the image zooms in, to do this we used the width and height parameters in the lets zoom in a little bit more:<br> | ||
| + | <pre>gst-client -p 0 set src crop-area string 0,0@160x120 | ||
| + | </pre> | ||
| + | You can zoom out as long as size is not bigger than the original image size, lets zoom out:<br> | ||
<pre>gst-client -p 0 set src crop-area string 0,0@320x240</pre> | <pre>gst-client -p 0 set src crop-area string 0,0@320x240</pre> | ||
| − | + | And lets set it to the original size:<br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | And lets set it to the original size:<br> | ||
<pre>gst-client -p 0 set src crop-area string 0,0@640x480 | <pre>gst-client -p 0 set src crop-area string 0,0@640x480 | ||
| − | </pre> | + | </pre> |
| − | If you try to zoom out more than this, you will get an error message and the image will not change. | + | If you try to zoom out more than this, you will get an error message tellling the maximum width and maximum height , after this the image will not change.<br> |
| + | |||
| + | == Digital Pan and Tilt<br> == | ||
| + | |||
| − | + | To do digital pan and tilt, | |
| − | + | Lets start with digital tilt. To do a digital tilt, you need to change the va | |
Revision as of 15:28, 28 November 2013
Contents
Introduction
This Wiki page is under construction
In this wiki I will show you how to do Digital zoom, digital tilt and digital pan on a dm368 LeopardBoard using Gstreamer Daemon. I will assume you already now what Gstreamer Deamon is and you already read Gstreamer daemon usage, if not, please read it first.
Digital Zoom, Pan and Tilt are based on Video crop and Scaling, this means that you use digital zoom you will be losing some quality in the final Image. Because you are actually stretching the Image with what you started.
Setting Gstreamer Daemon pipeline
NOTE: In this example I will be using the LI-DVI video output and a LI-5M03 for input, please modify the output or input as you need.
For this example I will be using gst-client to communicate with Gstreamer Daemon, gst-client sends Dbus messages to Gstreamer Daemon as I already said in Gstreamer daemon usage and it can be replaced by another application that communicates through dbus with gstd.
To start we need a pipeline, in this example it will be a livepreview pipeline so that you can see the changes rigth away. This will going to be aour pipieline:
v4l2src input-src=camera chain-ipipe=true always-copy=false name=src crop-area=0,0@640,480 ! capsfilter caps=video/x-raw-yuv,width=1280,height=720 ! dmaiaccel ! TIDmaiVideoSink enable-last-buffer=false videoStd=720P_60 videoOutput=DVI
First of all please notice on the v4l2src element the "name" property, this will be important later to distinguish v4l2src from the other pipeline elements
Please notice the "crop-area" property in the v4l2src element, this is the key in everything else we will be doing in this example.
The parameter that this property accepts is a string with the following format:
crop-area= <left>,<top>@<width>x<height>
Please look at the following picture to see the meaning of crop-area and each of the values it accept:
As you can see in the image, we will be taking only a section of the original image. After this the image will be resized.Lets start, first boot your board, and disable the on screen image like this:
fbset -disable
After this, lets check if gstd is already running on the backgraound:
ps | grep gstd | grep -v grep
If you can see a something like "1126 root 8388 S /usr/bin/gstd --system" then it is already running at the background, if not then run gstd on the background like this:
gstd &
Now gstd will be running on the background and listening to dbus methods calls. Lets use gst-client to tell gstd to create the pipeline for video preview:
/ # gst-client create "v4l2src input-src=camera chain-ipipe=true always-copy=false name=src crop-area=0,0@640,480 ! capsfilter caps=video/x-raw-yuv,width=1280,height=720 ! dmaiaccel ! TIDmaiVideoSink enable-last-buffer=false videoStd=720P_60 videoOutput=DVI" Parse single command interactive: Pipeline path created: /com/ridgerun/gstreamer/gstd/pipe0 Ok. / #
and then set it to playing state:
/ # gst-client -p 0 play Parse single command interactive: davinci_resizer davinci_resizer.2: RSZ_G_CONFIG:0:1:124 vpfe-capture vpfe-capture: IPIPE Chained vpfe-capture vpfe-capture: Resizer present vpfe-capture vpfe-capture: standard not supported Ok. / #
Digital Zoom
Now you have the preview pipeline in the playing state. Please notice that the crop-area is smaller than size in the capsfilter, this will be used later for digital pan and tilt.
To do a digital zoom, we will need to set the width and height of the crop-area from v4l22src element. Gstreamer Daemon is capable of changing an element property even when the pipeline is running. If you run the help command of gst-client for set it will show something like this:
/ # gst-client help set Parse single command interactive: Command: set Description: Sets an element's property value of the pipeline Supported <data-type>s include: boolean, integer, int64, and string Syntax: set <element_name> <property_name> <data-type> <value> / #
Ok now that we know how to set an element property let's start zooming this image, type this:
gst-client -p 0 set src crop-area string 0,0@320x240
Now you should see how the image zooms in, to do this we used the width and height parameters in the lets zoom in a little bit more:
gst-client -p 0 set src crop-area string 0,0@160x120
You can zoom out as long as size is not bigger than the original image size, lets zoom out:
gst-client -p 0 set src crop-area string 0,0@320x240
And lets set it to the original size:
gst-client -p 0 set src crop-area string 0,0@640x480
If you try to zoom out more than this, you will get an error message tellling the maximum width and maximum height , after this the image will not change.
Digital Pan and Tilt
To do digital pan and tilt,
Lets start with digital tilt. To do a digital tilt, you need to change the va