Difference between revisions of "NVIDIA Jetson Reference Designs"
(→Licensing) |
|||
| Line 120: | Line 120: | ||
== Licensing == | == Licensing == | ||
| − | These reference designs are dual licensed. The ''development license'' allows you to use | + | These reference designs are dual licensed, with both licenses being RidgeRun proprietary licenses. The ''development license'' allows you to use the code for internal and demonstration purposes at no cost. If you wish to use the code in a product you are selling, or in other production environments, please [[#ContactUs|contact us]] to acquire a ''product license''. |
{{ContactUs}} | {{ContactUs}} | ||
Revision as of 15:13, 27 October 2020
Contents
About NVIDIA Jetson Reference Designs
Jetson AI is a RidgeRun's OpenSource Docker-based project. It is targeted to those looking for an out-of-the-box solution to test the Machine Learning and Artificial Intelligence capabilities of NVIDIA Jetson boards. It offers a portable and easy to use environment that can be executed on any NVIDIA Jetson board. The project includes a set of example applications that exercise ML and AI frameworks such as DeepStream, OpenCV, GStreamer, GstInference, among others.
Each example comes with the source code and they are implemented in different languages and using different frameworks (bash scripts, python, C/C++, GStreamer, etc). You can find the example that is closer to your use case, and use it as a starting point for your demos and exploratory tests. Instructions for creating your own demos are provided so you can easily play around with it.
The project is provided as a Docker image so it is easy to set up in your system and start playing around with the examples in no time. No additional and bothering system setup or package installation is required. The web service interface allows you to run the demos remotely from your cell phone or a desktop computer as well as locally on your Jetson board.
Example Applications Gallery
When you run the Docker container in your Jetson system, you will be able to access to the demos gallery by entering the to the following URL in the Jetson browser:
http://<BOARD_IP>:8000
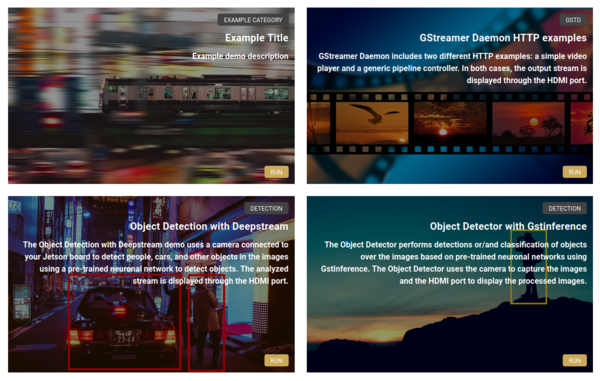
Note that BOARD_IP is the IP of the Jetson board. A web page with the demos gallery will show up as shown in the following figure:
The application gallery provides the following demo examples:
- GstCUDA / OpenCV Filters Example: This example uses GstCUDA opencvfilter element to provide a set of image filters from the popular computer vision framework OpenCV. The following figure shows some of the available filters applied to the same image.
- GstCUDA / OpenCV Warp Example: This demo uses GstCUDA to perform image warping over an image using an efficient buffer handling. The resulting image will be rotated over the 3D space as shown in the following figure:
- GStreamer Daemon Controller and Player Example: This demo uses GStreamer Daemon to manipulate a set of DeepStream pipelines from its Javascript Web Interface, allowing to change their properties and states dynamically. It also allows you to create and manipulate your own pipelines in an easy way.
- DeepStream Object Detection Example: This example runs DeepStream from a Python application in order to perform object detection.
- GstInference Object Detection Example: This example uses GstInference to run an object detection task. The example shows how to run it from a simple bash script using GStreamer pipeline descriptions.
- TensorRT Python Example: Under development
- SLAM Example: Under development
How to create your own demo application
You can use Jetson AI to generate your own demo applications and use the provided framework to test them without worrying about the system setup. The easiest way to add a new demo is to use any of the existent examples as a starting point. For this reason, we have provided several demos using different execution flavors such as:
- Plain bash scripts using GStreamer
- C/C++ sample applications
- GStreamer Daemon (GSTD) based C/C++, python, and bash.
And using different frameworks such as OpenCV, GStreamer, DeepStream, CUDA, etc.
You only need to find the application that matches your use case and use it as a reference for your own design.
Example applications are located at: <path to demos>
Every demo is composed of four main components as shown in Figure 4. The arrows show information dependency/use between components.
Information File: A JSON file containing all the meta-information regarding the demos and how to execute it. The JSON file should look like follows:
{
"title": "My demo title",
"category": "Detection",
"hero": "demo_image.jpg",
"description" : "This is a demo example",
"entrypoint" :{
"cmd": "python3",
"cmdargs": "examples/demo_directory/web_page.py",
"redirect": "8004"
}
Title: The title of the demo application - this will be displayed in the main page.
Category: A category for the application
- Hero: The image displayed in the main page for the demo application
- Description: A description of the application - this will be displayed in the main page.
- Entrypoint: This stores the information required to execute the demo application
Display Image: This is just an image file that will be used in the demo gallery as a background image.
Demo Web Page: This is the entry point for the demo page and it is meant to be either loaded when executed from the main page or executed in a standalone fashion. It brings up the basic web interface for the demo and the corresponding controls. The demo web page exposes the necessary controls to run the specific demo as shown in the following image:
Demo Source Code: This is the core of the demo, it contains the source code for the demo in the corresponding language or framework. It is meant to interface with the demo web page.
Once you found the demo that matches the most your target application, just copy and paste the demo folder into the same directory and rename it accordingly. The final layout should look like follows - assuming your new demo is named my_example_app:
examples/
├── my_example_app
│ ├── example.jpg
| ├── example.py
| ├── web_page.py
│ └── example.json
├── gstcuda_opencv_filters
│ ├── gstcuda_opencv_filters.jpg
│ ├── gstcuda_opencv_filters.json
│ ├── gstcuda_opencv_filters.py
│ └── web_page.py
├── gstcuda_opencv_warp
│ ├── gstcuda_opencv_warp.jpg
│ ├── gstcuda_opencv_warp.json
│ ├── gstcuda_opencv_warp.py
│ └── web_page.py
└── object_detection_with_deepstream
├── deepstream_camera_detection.py
├── object_detection_with_deepstream.jpg
├── object_detection_with_deepstream.json
└── web_page.py
After this, feel free to modify the demo files to properly match your application. The demo will automatically appear on the main web page after reboot as follows:
Licensing
These reference designs are dual licensed, with both licenses being RidgeRun proprietary licenses. The development license allows you to use the code for internal and demonstration purposes at no cost. If you wish to use the code in a product you are selling, or in other production environments, please contact us to acquire a product license.
|
RidgeRun Resources | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Visit our Main Website for the RidgeRun Products and Online Store. RidgeRun Engineering informations are available in RidgeRun Professional Services, RidgeRun Subscription Model and Client Engagement Process wiki pages. Please email to support@ridgerun.com for technical questions and contactus@ridgerun.com for other queries. Contact details for sponsoring the RidgeRun GStreamer projects are available in Sponsor Projects page. |  
|