OpenGL Accelerated HTML Overlay: Performance - NVIDIA Jetson
|
|
| OpenGL Accelerated HTML Overlay | |
|---|---|
 | |
| Basics | |
|
|
|
| Getting Started | |
|
|
|
| Library User Manual | |
|
|
|
| GStreamer | |
|
|
|
| Examples | |
|
|
|
| Performance | |
|
|
|
| Contact Us | |
|
|
Library API performance
The API has two major components: the hardware-accelerated graphical rendering done by OpenGL and the web rendering engine done by Webkit GTK. In the following section, you will find the performance for the API separated into these two sections.
Graphical Rendering by OpenGL
The following table shows the CPU usage, GPU usage, processing time and FPS.
- Jetson power mode: 10W_DESKTOP
| Board | Jetson Xavier NX | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Resolution | 4K | +1080p | +720p | |||||||||
| Measurment | CPU usage (%) | GPU usage (%) | Processing time (ms) | FPS | CPU usage (%) | GPU usage (%) | Processing time (ms) | FPS | CPU usage (%) | GPU usage (%) | Processing time (ms) | FPS |
| Upload | 6.34 | 36.99 | 11.46 | 87.24 | 7.25 | 19.64 | 14 | 71.4 | 4.44 | 15.72 | 7.293 | 137 |
| Draw | 0.16 | 11.96 | 4.329 | 231 | 0.36 | 7.71 | 2.5 | 395 | 0.40 | 5.67 | 2.077 | 481 |
| Download | 7.70 | 29.08 | 15.053 | 66.43 | 5 | 14.73 | 8.4 | 118 | 3.14 | 6.53 | 4.552 | 220 |
- Jetson power mode: 20W_6CORE with jetson clocks running
| Board | Jetson Xavier NX | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Resolution | 4K | +1080p | +720p | |||||||||
| Measurment | CPU usage (%) | GPU usage (%) | Processing time (ms) | FPS | CPU usage (%) | GPU usage (%) | Processing time (ms) | FPS | CPU usage (%) | GPU usage (%) | Processing time (ms) | FPS |
| Upload | 4.29 | 6.30 | 11.46 | 87.26 | 1.45 | 2.21 | 2.997 | 334 | 0.77 | 1.30 | 1.492 | 670 |
| Draw | 0.10 | 1.59 | 0.774 | 1292 | 0.09 | 0.82 | 0.478 | 2092 | 0.10 | 0.66 | 0.443 | 2309 |
| Download | 2.73 | 6.22 | 6.412 | 155.96 | 0.94 | 2.13 | 1.947 | 514 | 0.57 | 0.84 | 1.071 | 933.7 |
GStreamer plugin performance
The plugin was tested with an example overlay and a camera, using a Jetson Xavier NX with Jetpack 5.1.1 and with the 10W-4 core desktop power mode. The measurements were taken with the following pipeline, using gst-shark:
GST_DEBUG="GST_TRACER:7" GST_TRACERS="cpuusage;framerate;interlatency" gst-launch-1.0 nvarguscamerasrc num-buffers=500 ! "video/x-raw(memory:NVMM),height=1080,width=1920,framerate=30/1" ! nvvidconv ! queue ! htmloverlay url="http://localhost:8000/sample_overlay.html" enable-js=true web-refresh-rate=10 ! queue ! nvvidconv ! xvimagesink --gst-plugin-path=/usr/local/lib/aarch64-linux-gnu/gstreamer-1.0 -v
The overlay used:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<style>
.head-icons {
margin-top: -3px;
margin-left: 3px;
margin-right: 3px;
}
.row {height: 50%;}
@keyframes flickerAnimation {
0% {opacity: 1;}
50% {opacity: 0;}
100% {opacity: 1;}
}
@-o-keyframes flickerAnimation {
0% {opacity: 1;}
50% {opacity: 0;}
100% {opacity: 1;}
}
@-moz-keyframes flickerAnimation {
0% {opacity: 1;}
50% {opacity: 0;}
100% {opacity: 1;}
}
@-webkit-keyframes flickerAnimation {
0% {opacity: 1;}
50% {opacity: 0;}
100% {opacity: 1;}
}
#rec {
-webkit-animation: flickerAnimation 2s infinite;
-moz-animation: flickerAnimation 2s infinite;
-o-animation: flickerAnimation 2s infinite;
animation: flickerAnimation 2s infinite;
}
.container {
position: relative;
font-size: x-large;
}
</style>
</head>
<body class="p-3 bg-transparent text-white " style="height:720px;">
<div class="container">
<div class="row align-items-start" style="padding:1%">
<div class="col text-start">
<svg id="rec" class="text-danger head-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24"
fill="currentColor" class="bi bi-record2" viewBox="0 0 16 16">
<path d="M8 12a4 4 0 1 1 0-8 4 4 0 0 1 0 8zm0 1A5 5 0 1 0 8 3a5 5 0 0 0 0 10z" />
<path d="M10 8a2 2 0 1 1-4 0 2 2 0 0 1 4 0z" />
</svg>
<span>REC</span>
</div>
<div class="col text-center">
Montreal City, Canada
</div>
<div class="col text-end">
<svg class="head-icons d-none" xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor"
class="bi bi-wifi-1" viewBox="0 0 16 16">
<path
d="M11.046 10.454c.226-.226.185-.605-.1-.75A6.473 6.473 0 0 0 8 9c-1.06 0-2.062.254-2.946.704-.285.145-.326.524-.1.75l.015.015c.16.16.407.19.611.09A5.478 5.478 0 0 1 8 10c.868 0 1.69.201 2.42.56.203.1.45.07.611-.091l.015-.015zM9.06 12.44c.196-.196.198-.52-.04-.66A1.99 1.99 0 0 0 8 11.5a1.99 1.99 0 0 0-1.02.28c-.238.14-.236.464-.04.66l.706.706a.5.5 0 0 0 .707 0l.708-.707z" />
</svg>
<svg class="head-icons d-none" xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor"
class="bi bi-wifi-2" viewBox="0 0 16 16">
<path
d="M13.229 8.271c.216-.216.194-.578-.063-.745A9.456 9.456 0 0 0 8 6c-1.905 0-3.68.56-5.166 1.526a.48.48 0 0 0-.063.745.525.525 0 0 0 .652.065A8.46 8.46 0 0 1 8 7a8.46 8.46 0 0 1 4.577 1.336c.205.132.48.108.652-.065zm-2.183 2.183c.226-.226.185-.605-.1-.75A6.473 6.473 0 0 0 8 9c-1.06 0-2.062.254-2.946.704-.285.145-.326.524-.1.75l.015.015c.16.16.408.19.611.09A5.478 5.478 0 0 1 8 10c.868 0 1.69.201 2.42.56.203.1.45.07.611-.091l.015-.015zM9.06 12.44c.196-.196.198-.52-.04-.66A1.99 1.99 0 0 0 8 11.5a1.99 1.99 0 0 0-1.02.28c-.238.14-.236.464-.04.66l.706.706a.5.5 0 0 0 .708 0l.707-.707z" />
</svg>
<svg class="head-icons" xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor"
class="bi bi-wifi-2" viewBox="0 0 16 16">
<path
d="M15.384 6.115a.485.485 0 0 0-.047-.736A12.444 12.444 0 0 0 8 3C5.259 3 2.723 3.882.663 5.379a.485.485 0 0 0-.048.736.518.518 0 0 0 .668.05A11.448 11.448 0 0 1 8 4c2.507 0 4.827.802 6.716 2.164.205.148.49.13.668-.049z" />
<path
d="M13.229 8.271c.216-.216.194-.578-.063-.745A9.456 9.456 0 0 0 8 6c-1.905 0-3.68.56-5.166 1.526a.48.48 0 0 0-.063.745.525.525 0 0 0 .652.065A8.46 8.46 0 0 1 8 7a8.46 8.46 0 0 1 4.577 1.336c.205.132.48.108.652-.065zm-2.183 2.183c.226-.226.185-.605-.1-.75A6.473 6.473 0 0 0 8 9c-1.06 0-2.062.254-2.946.704-.285.145-.326.524-.1.75l.015.015c.16.16.408.19.611.09A5.478 5.478 0 0 1 8 10c.868 0 1.69.201 2.42.56.203.1.45.07.611-.091l.015-.015zM9.06 12.44c.196-.196.198-.52-.04-.66A1.99 1.99 0 0 0 8 11.5a1.99 1.99 0 0 0-1.02.28c-.238.14-.236.464-.04.66l.706.706a.5.5 0 0 0 .708 0l.707-.707z" />
</svg>
<svg class="head-icons" xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="currentColor"
class="bi bi-battery-half" viewBox="0 0 16 16">
<!--Modify -->
<path d="M2 6h5v4H2V6z" />
<path
d="M2 4a2 2 0 0 0-2 2v4a2 2 0 0 0 2 2h10a2 2 0 0 0 2-2V6a2 2 0 0 0-2-2H2zm10 1a1 1 0 0 1 1 1v4a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V6a1 1 0 0 1 1-1h10zm4 3a1.5 1.5 0 0 1-1.5 1.5v-3A1.5 1.5 0 0 1 16 8z" />
</svg>
</div>
</div>
<div class="row align-items-end">
<div class="col text-center">
<span id="time"></span>
</div>
</div>
</div>
</body>
<script>
var time = 1233200;
setInterval(() => {
var datetime = new Date(time);
var timestring = `${datetime.getHours()}:${datetime.getMinutes()}:${datetime.getSeconds()}`;
document.getElementById('time').innerHTML = datetime.toTimeString().split(' ')[0];
time += 1000;
}, 1000);
</script>
</html>
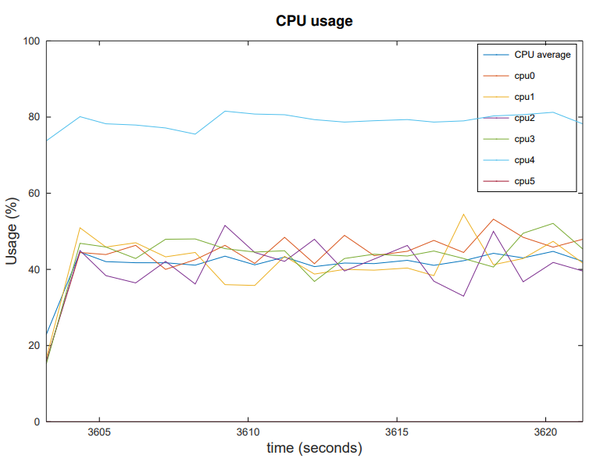
CPU usage:
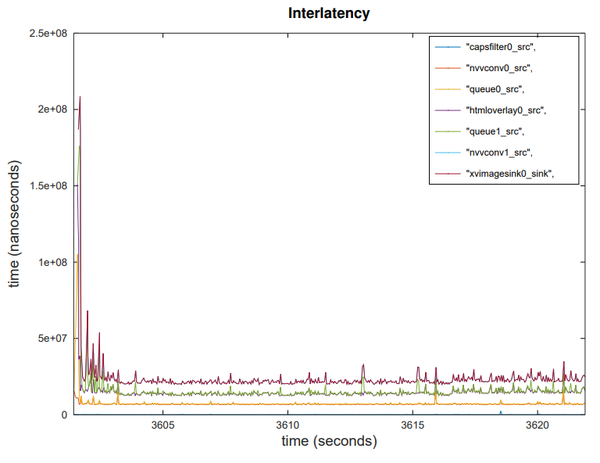
Latency between elements:
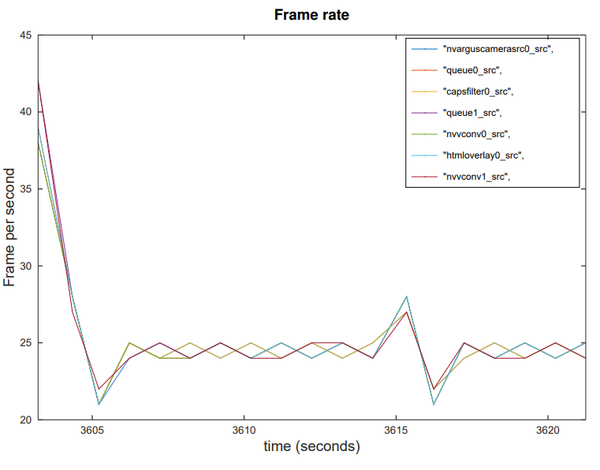
Pipeline framerate: