Difference between revisions of "GStreamer Daemon - Javascript Video Player Example"
(→Client side) |
Rgutierrez (talk | contribs) m (→Example 2: GSTD Controller) |
||
| (15 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{GStreamer Daemon/Head | previous= | + | {{GStreamer Daemon/Head | previous=Python Video Player Example | next=Troubleshooting}} |
==Introduction to GStreamer Daemon Javascript Video Player Example == | ==Introduction to GStreamer Daemon Javascript Video Player Example == | ||
| Line 12: | Line 12: | ||
==Usage== | ==Usage== | ||
=== Server side === | === Server side === | ||
| + | A regular localhost setup will use just one computer with the following variables. You can also use a local area network to have multiple devices. | ||
| + | GSTD_ADDRESS=127.0.0.1 | ||
| + | GSTD_PORT=5000 | ||
| + | SERVER_ADDRESS=127.0.0.1 | ||
| + | SERVER_PORT=8000 | ||
| + | |||
Run gstd | Run gstd | ||
| − | gstd --enable-http-protocol --http- | + | gstd --enable-http-protocol --http-address=${GSTD_ADDRESS} --http-port=${GSTD_PORT} |
Then move to web examples and run the server: | Then move to web examples and run the server: | ||
cd examples/web/ | cd examples/web/ | ||
| − | + | ./setup_http_server.sh -a $SERVER_ADDRESS -p $SERVER_PORT | |
| − | |||
| − | ./setup_http_server.sh -a $ | ||
===Client side=== | ===Client side=== | ||
On your browser go to: | On your browser go to: | ||
| − | http:// | + | http://127.0.0.1:8000/ (Use the IP and port that you configured in the last step) |
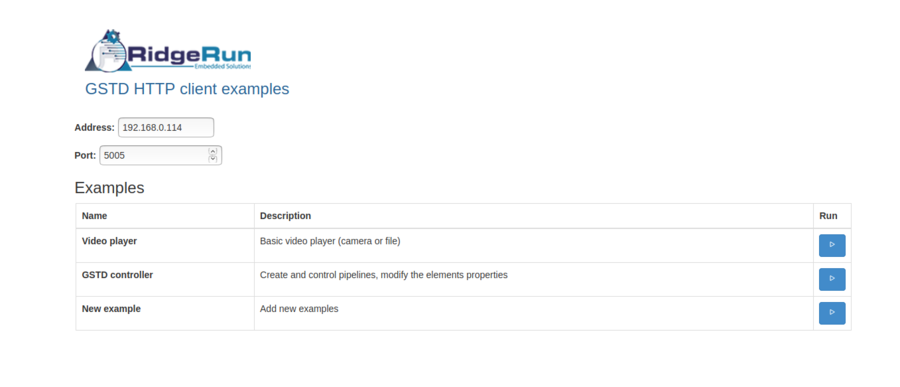
Now you can see the menu with the available examples | Now you can see the menu with the available examples | ||
| − | + | On this page, you need to configure the IP and Port where GstD is running, in this case, IP=127.0.0.1 and Port=5000. | |
[[File:Menu html.png |900px|center|thumb|Menu gstd examples]] | [[File:Menu html.png |900px|center|thumb|Menu gstd examples]] | ||
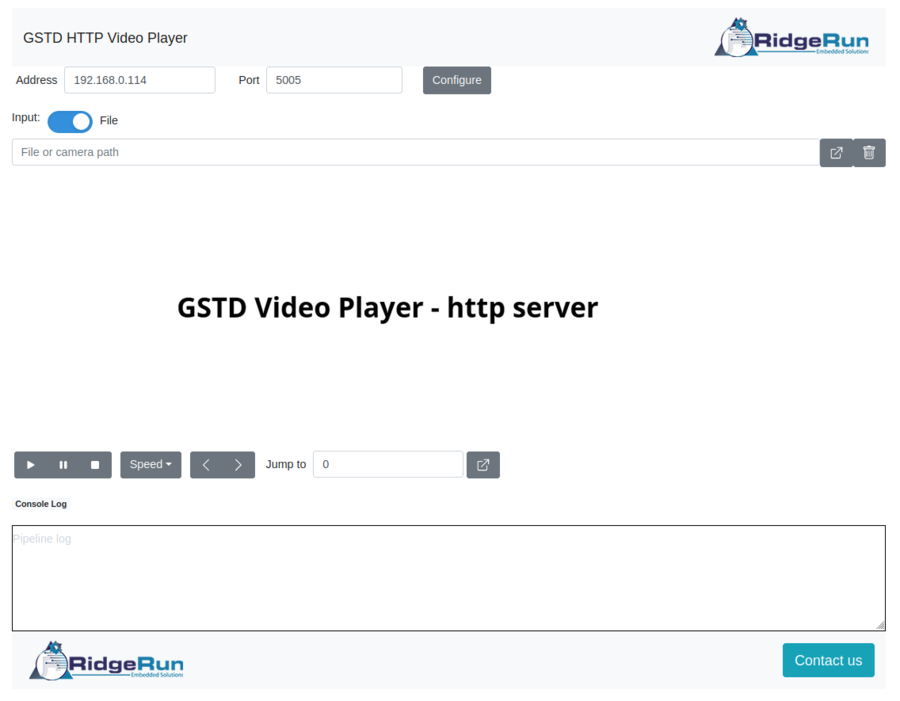
| − | Now select the first example "Video player" and you can see the following page | + | ====Example 1: Video player==== |
| + | Now select the first example "Video player" and you can see the following page. It is possible to enter the example without the menu, in that case, it is necessary to configure the Address and port as shown in the picture. | ||
[[File:Video_player.png | 900px |center|thumb]] | [[File:Video_player.png | 900px |center|thumb]] | ||
| Line 37: | Line 42: | ||
Controls: | Controls: | ||
* Select the input | * Select the input | ||
| − | ** Camera: Select the camera that you want to use, | + | ** Camera: Select the camera that you want to use, '''''e.g. /dev/video0''''' . |
| + | ** File: Select the video file that you want to use, '''''e.g. /home/user/videos/video.mp4''''' . | ||
| + | * Create the pipelines | ||
| + | * Delete the pipeline | ||
| + | * Play, Pause, Stop | ||
| + | * Speed | ||
| + | * Playback direction ( > Forward, < backward ) | ||
| + | * Jump to a specific time | ||
| + | * The console shows the errors, warnings, and logs of gstd | ||
| − | == | + | ====Example 2: GSTD Controller==== |
| + | Now select the second example "GSTD controller" and you can see the following page | ||
| + | It is possible to enter the example without the menu, in that case, it is necessary to configure the Address and port as shown in the picture. | ||
| + | [[File:Gstd controller.png|900px|thumb|center|GSTD controller]] | ||
| − | + | Controls: | |
| − | + | * Pipeline e.g '''videotestsrc ! autovideosink''' | |
| − | + | * Create the pipelines | |
| − | + | * Delete the pipeline | |
| − | + | * Play, Pause, Stop | |
| − | + | * Speed | |
| − | + | * Playback direction ( > Forward, < backward ) | |
| + | * Jump to a specific time | ||
| + | * The console shows the errors, warnings, and logs of gstd | ||
| + | Advanced controls: | ||
| + | * Elements selection (Select the element to modify the properties) | ||
| + | * Property selection (Select the property that you want to modify) | ||
| + | * New value of the selected property | ||
| + | * Filter the bus | ||
| + | * Send an EOS | ||
| + | * Send a Flush Start and Stop | ||
| − | + | ==Add your own example== | |
| − | + | The two previous applications are just two basic examples to demonstrate its capabilities. It is possible to develop new applications that communicate with Gstd through the [https://developer.ridgerun.com/wiki/index.php?title=GStreamer_Daemon_-_JavaScript_API JavaScript API] or the [https://developer.ridgerun.com/wiki/index.php?title=GStreamer_Daemon_-_HTTP_API HTTP API]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The project repository contains the source code for these examples. They are built with: | |
| + | # JavaScript to use the Gstd JavaScript API. | ||
| + | # VueJS Components for basic layout and functionalities. | ||
| + | For example, the Video Player Applications is made up of the following components: | ||
| + | . | ||
| + | └── video_player_app | ||
| + | ├── VideoPlayer | ||
| + | ├── SelectInput | ||
| + | ├── ElementsControl | ||
| + | ├── ChangeProperty | ||
| + | ├── BusConsole | ||
| + | ├── BusControl | ||
| + | ├── FooterControl | ||
| + | └── GstdControl | ||
| + | The VideoPlayer Component implements most of the communication with Gstd. The developer can integrate this component in any other custom application if the requirements are similar. | ||
| − | + | First, it is necessary to create a new app file copying .e.g "video_player_app.js" and modify this file with the components required, it is necessary to import each component create an instance, and finally add the component to the HTML .e.g "<gstd-control></gstd-control>". | |
| − | |||
| − | + | Then it is necessary to modify the '''main.js''' file and add the code to include the new app to the project, copy one of the actual codes that include the apps, and modify it to your own app. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | The next step is copy .e.g "controller_app.html" and modify only this line, with the id that you use in your new app. | |
| − | < | + | <pre> |
| − | + | <div id="controller"></div> | |
| + | </pre> | ||
| − | + | Finally, if you want to add the app to the menu go to the '''menu.html''' and add a new row with your new app. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <syntaxhighlight lang=html> | |
| − | + | <!DOCTYPE html> | |
| − | + | <html> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | ||
| − | + | <head> | |
| − | < | + | <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> |
| − | + | <meta content="utf-8" http-equiv="encoding"> | |
| − | + | <title>Gstd HTTP Server Examples</title> | |
| − | </ | ||
| − | + | <link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css" /> | |
| + | <link type="text/css" rel="stylesheet" | ||
| + | href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.css" /> | ||
| − | + | <!-- Load polyfills to support older browsers --> | |
| − | < | + | <script src="https://polyfill.io/v3/polyfill.min.js?features=es2015%2CIntersectionObserver"></script> |
| − | + | <link href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css" rel="stylesheet"> | |
| − | + | <!-- This is a development version of Vue.js! --> | |
| − | + | <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> | |
| − | </ | + | <script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.js"></script> |
| + | <script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue-icons.min.js"></script> | ||
| + | <script src="https://rawcdn.githack.com/RidgeRun/gstd-1.x/feature/http-server-script/libgstc/javascript/libgstc.js"></script> | ||
| − | + | <script src="main.js" type="module"></script> | |
| − | < | + | </head> |
| − | |||
| − | </ | ||
| − | |||
| − | + | <div id="video_player"></div> | |
| − | |||
| − | < | ||
| − | |||
| − | </ | ||
| − | + | <body> | |
| − | + | </body> | |
| − | < | + | </html> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{GStreamer Daemon/Foot | previous=Python Video Player Example | next=Troubleshooting}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{GStreamer Daemon/Foot | previous= | ||
Latest revision as of 12:45, 23 February 2021
Contents
Introduction to GStreamer Daemon Javascript Video Player Example
This is one concrete usage example of the GStreamer Daemon along with a Javascript + HTML Application. In this case, the application uses the Javascript GSTD API to communicate with GStreamer Daemon through the HTTP server.
The application consists of a Simple Video Player with several capabilities:
- Select the input (Camera or video file)
- Regular and reverse video playback.
- Trick modes (fast-forward, speed change, seek to position).
- Read messages from the GSTD bus.
Usage
Server side
A regular localhost setup will use just one computer with the following variables. You can also use a local area network to have multiple devices.
GSTD_ADDRESS=127.0.0.1 GSTD_PORT=5000 SERVER_ADDRESS=127.0.0.1 SERVER_PORT=8000
Run gstd
gstd --enable-http-protocol --http-address=${GSTD_ADDRESS} --http-port=${GSTD_PORT}
Then move to web examples and run the server:
cd examples/web/
./setup_http_server.sh -a $SERVER_ADDRESS -p $SERVER_PORT
Client side
On your browser go to:
http://127.0.0.1:8000/ (Use the IP and port that you configured in the last step)
Now you can see the menu with the available examples On this page, you need to configure the IP and Port where GstD is running, in this case, IP=127.0.0.1 and Port=5000.
Example 1: Video player
Now select the first example "Video player" and you can see the following page. It is possible to enter the example without the menu, in that case, it is necessary to configure the Address and port as shown in the picture.
Controls:
- Select the input
- Camera: Select the camera that you want to use, e.g. /dev/video0 .
- File: Select the video file that you want to use, e.g. /home/user/videos/video.mp4 .
- Create the pipelines
- Delete the pipeline
- Play, Pause, Stop
- Speed
- Playback direction ( > Forward, < backward )
- Jump to a specific time
- The console shows the errors, warnings, and logs of gstd
Example 2: GSTD Controller
Now select the second example "GSTD controller" and you can see the following page It is possible to enter the example without the menu, in that case, it is necessary to configure the Address and port as shown in the picture.
Controls:
- Pipeline e.g videotestsrc ! autovideosink
- Create the pipelines
- Delete the pipeline
- Play, Pause, Stop
- Speed
- Playback direction ( > Forward, < backward )
- Jump to a specific time
- The console shows the errors, warnings, and logs of gstd
Advanced controls:
- Elements selection (Select the element to modify the properties)
- Property selection (Select the property that you want to modify)
- New value of the selected property
- Filter the bus
- Send an EOS
- Send a Flush Start and Stop
Add your own example
The two previous applications are just two basic examples to demonstrate its capabilities. It is possible to develop new applications that communicate with Gstd through the JavaScript API or the HTTP API.
The project repository contains the source code for these examples. They are built with:
- JavaScript to use the Gstd JavaScript API.
- VueJS Components for basic layout and functionalities.
For example, the Video Player Applications is made up of the following components:
.
└── video_player_app
├── VideoPlayer
├── SelectInput
├── ElementsControl
├── ChangeProperty
├── BusConsole
├── BusControl
├── FooterControl
└── GstdControl
The VideoPlayer Component implements most of the communication with Gstd. The developer can integrate this component in any other custom application if the requirements are similar.
First, it is necessary to create a new app file copying .e.g "video_player_app.js" and modify this file with the components required, it is necessary to import each component create an instance, and finally add the component to the HTML .e.g "<gstd-control></gstd-control>".
Then it is necessary to modify the main.js file and add the code to include the new app to the project, copy one of the actual codes that include the apps, and modify it to your own app.
The next step is copy .e.g "controller_app.html" and modify only this line, with the id that you use in your new app.
<div id="controller"></div>
Finally, if you want to add the app to the menu go to the menu.html and add a new row with your new app.
<!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type">
<meta content="utf-8" http-equiv="encoding">
<title>Gstd HTTP Server Examples</title>
<link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css" />
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.css" />
<!-- Load polyfills to support older browsers -->
<script src="https://polyfill.io/v3/polyfill.min.js?features=es2015%2CIntersectionObserver"></script>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css" rel="stylesheet">
<!-- This is a development version of Vue.js! -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue-icons.min.js"></script>
<script src="https://rawcdn.githack.com/RidgeRun/gstd-1.x/feature/http-server-script/libgstc/javascript/libgstc.js"></script>
<script src="main.js" type="module"></script>
</head>
<div id="video_player"></div>
<body>
</body>
</html>